
When you browse the internet, do you ever stop to wonder what’s happening in the background? If the answer’s no, don’t worry. You’re not alone. Most marketers, even great ones, don’t give the “tech stuff” much thought. How a website performs is just something for IT specialists to worry about, right?
No, unfortunately.
If your website’s slow or clunky, it directly affects the user experience. In fact, 40 percent of people won’t hang around if your website takes more than 3 seconds to load. With this in mind, it’s crucial you know how to fix a sluggish website and streamline your page loading times before you lose leads.
Where do you start? Well, one way is to make fewer HTTP requests for your website.
Although an HTTP request sounds like a really technical term best reserved for engineers and IT pros, don’t panic. It’s something any good marketer can understand. Now, let’s take a deep dive into how these requests work and how you can use this knowledge to boost your website’s performance.
What Are HTTP Requests?
Before we get started, it’s crucial you’re clear on what HTTP requests actually are.
HTTP stands for “HyperText Transfer Protocol.” Think of HTTP as the language browsers and web servers use to talk to each other. We (thankfully) don’t need to cover all the intricacies of web code to understand how HTTP affects load time, but here’s a breakdown of the key steps marketers need to know.
When someone wants to visit your website, their browser sends a “request” to your server. This is known as an HTTP request. Your server acknowledges the response and kicks into gear, ready to display the webpage.
Here’s where it gets a little tricky, though. The browser can’t display the page right away. It needs copies of the various different files, such as plug-ins and images, to load the page properly.
How does the browser get these files? By making multiple HTTP requests. If the browser doesn’t make these requests, the page components won’t load.
Depending on how many components your page has, these requests can really add up, which is a problem. Here’s why.
Why You Need Fewer HTTP Requests
There are two simple reasons why every website should aim to reduce the HTTP requests associated with it.
Firstly, let’s start with page load time. The more HTTP requests your site receives, the longer it takes for the requested page to load. For example, a page with 20 HTTP requests will load faster than a page with 70 requests.
The issue? People don’t want to hang around waiting on a website loading.
- 39 percent of visitors won’t return if your images or videos don’t load properly, as research by SAG IPL shows.
- 45 percent of respondents won’t buy from a retailer if the website takes too long to load, according to research by Unbounce.
In short, with much competition out there, you’ll lose leads if your website takes too long to load or it doesn’t load properly at all.
Next, let’s think about what impact these lost leads have on your metrics.
According to Google, bounce rate increases by 32 percent when loading time slows from 1-3 seconds, and to make matters worse, poor loading time affects your SEO ranking. Delays in page loading time can cut page views by 11 percent, which tells Google your page isn’t offering value.
Think about it this way: If your website doesn’t impress visitors, they won’t shop with you. They won’t recommend you to their friends. In time, this leads to a lower search ranking, less visitors, and reduced conversion rates overall.
What can we take from all this? Well, too many HTTP requests directly affect your key metrics and your marketability online.
How to Identify Unnecessary HTTP Requests
OK, we’re clear on how HTTP requests work and why you need less of them. How do you identify these excess requests, though? By doing two things: identifying how many requests you’re dealing with, and grading your website performance.
Establish the Number of HTTP Requests Your Website Receives
You can’t eliminate HTTP requests until you know how many your website receives. Luckily, there are tools available to help you identify the number.
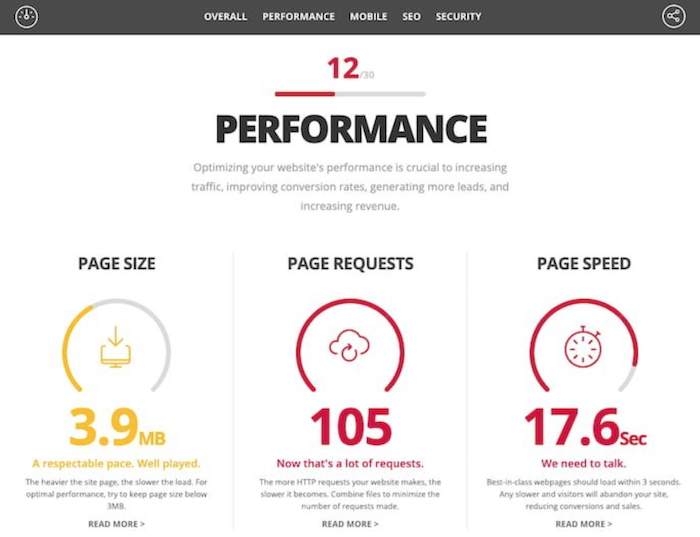
For example, HubSpot’s Website Grader give you a free website “health check” so you can instantly see how many requests you’re receiving:

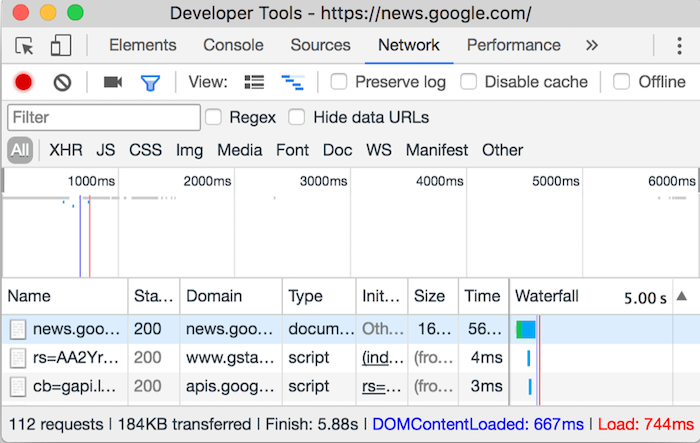
If you use Chrome, you can also use Chrome’s DevTools to identify the number of HTTP requests. Simply right-click the page you want to check, click “Inspect,” then click the “Network” option. The image you’ll see looks something like this:

This page receives 112 requests.
Grade Your Website Performance
When was the last time you assessed your website’s performance and, most importantly, page loading time? If you can’t remember, now’s a great time to run an audit.
You can try Ubersuggest for this. It’s really simple to use. Simply open Ubersuggest, type in your URL, and click “Site Audit” from the sidebar when the search results finish loading.
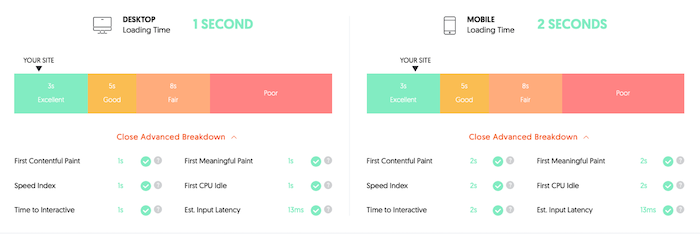
Once you’ve clicked “Site Audit,” you’ll see an overview of your website’s speed. It’ll look something like this:

A low score indicates you’re suffering from poor loading times. For example, if your mobile website takes 6 seconds to load, but your desktop site loads in 2 seconds, there’s a problem with your mobile site, and so on.
Don’t worry if you’re unhappy with your page loading times or the number of HTTP requests you’re seeing. Now you know there’s a problem, you can begin streamlining those HTTP requests and ensure your page loads as quickly as possible. Let’s look at how to do just that.
8 Steps to Make Fewer HTTP Requests
Although every website is unique, we can usually blame excessive HTTP requests on a few common problems. With this in mind, here are eight simple steps you can take right now to reduce the number of requests passing through your website.
1. Remove Unnecessary Plug-Ins
Plug-ins are great. They add new functionality to your website and make your web pages more engaging. However, too many plug-ins clutter your page and hold up loading times. While there’s no “right” number of plug-ins, a good rule of thumb is to keep them minimal.
First, identify which plug-ins you use. Do they add value to your website? If the answer’s no, they can go. If it’s a plug-in you only use now and then, you can always reinstall it when it’s required then delete it again.
Not sure how to identify your plug-ins? Reach out to me and see how I can help you better understand your website’s performance.
2. Replace Heavy Plug-Ins With Streamlined Ones
OK, so you can’t remove every plug-in. However, if you want to make fewer HTTP requests, you can often replace resource-heavy plug-ins with more streamlined options.
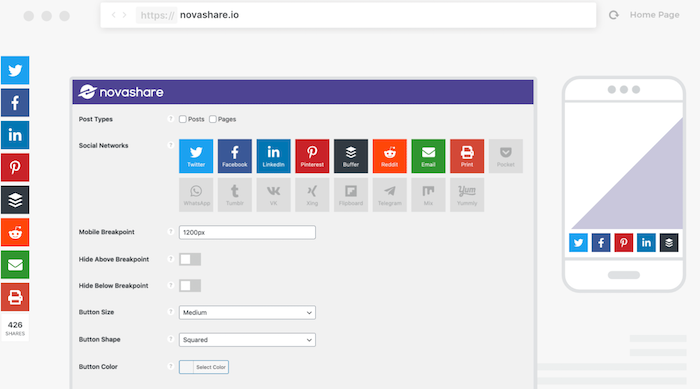
For example, maybe you want to add social media buttons to your page. Great. Social media shares can increase engagement and boost your exposure. However, the plug-ins can be resource-intensive.
To streamline your social media plug-ins, use tools like Novashare. This tool won’t slow your page down, but it will help you reduce the HTTP requests generated by your social sharing plug-ins:

3. Remove Images You Do Not Need
Sure, images can improve your website’s visual appeal and boost the user experience. Unless the image helps your reader understand your content in some way, or it’s a highly useful piece of content in its own right like an infographic, it might be worth deleting it.
Remember, every image creates an HTTP request. While those fun GIFs might have visual appeal, they won’t impress your audience if they affect load time.
Audit every individual web page and don’t be afraid to get a little ruthless. If the image doesn’t add value to your content, delete it.
4. Reduce the File Size for Remaining Images
Once you’ve deleted the unnecessary images, you need to optimize the ones you plan on keeping. In this context, “optimizing” doesn’t mean using alt text or keywords, although you should optimize for SEO, too.
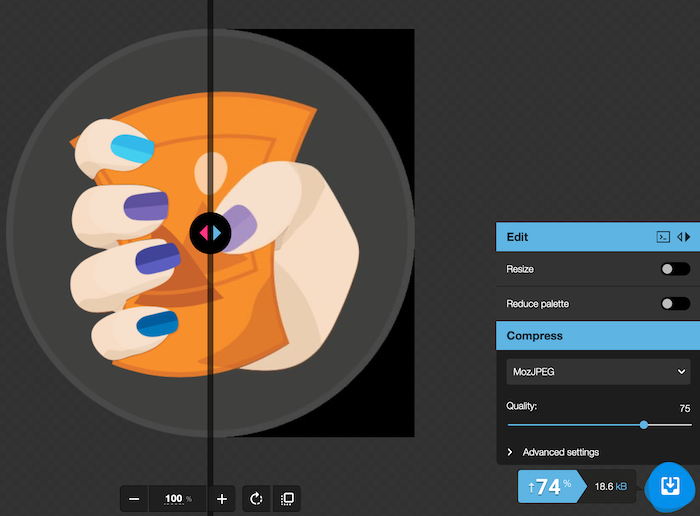
Instead, what I mean is compressing each image. Compression preserves the image quality while reducing the overall file size, which improves load time.
If you don’t have access to image editing tools like Adobe, try free tools like Squoosh instead. You can tinker with the image to find the perfect balance between file size (which should be less than 1 MB, ideally) and image quality:

5. Drop Unnecessary Videos
Just like not every image adds value to your content, some videos detract from the user experience and increase the page loading time.
To be honest, this tip’s really simple. Just like you should cull any images or plug-ins you don’t need, limit how many videos you’re playing on any webpage.
How do you know which videos to delete? Well, there’s no rule here. However, if it doesn’t educate your audience or add value in some way, cut it or replace it with a shorter, comparable video.
6. Enable Lazy Load
“Lazy loading” means an image or video won’t load until the user begins scrolling down your webpage. How does this reduce HTTP requests?
Since the media doesn’t load right away, it won’t trigger an HTTP request for the initial page load. It doesn’t affect the user experience either, since users won’t know the difference between a regular or lazy load. All they’ll know is that the images or videos are viewable once they scroll down.
To enable lazy load, try out plug-ins like the aptly-named LazyLoad. The script takes up less than 10 KB of space, so it’s not resource-intensive. Just install the plug-in and it gets to work immediately:

7. Use Content Caching
Caching is a great way to reduce HTTP requests.
Essentially, caching means a visitor’s browser stores copies of the scripts it used to display your webpage, rather than delete them all. When the visitor returns, there’s no need to make all those HTTP requests again, because the scripts they need are already stored in the browser unless they clear their cache.
Let me give you some tips for priming your website for content caching.
- Don’t use cookies unless they’re essential.
- Always use the same URL if you serve the content across different pages.
- Build up a library of images and videos and reuse them.
- Try out free tools like REDbot to assess your website’s cacheability.

8. Reduce Third-Party Requests
If a visitor’s browser needs to request or download data from a third party to display a website properly, like YouTube or Google Analytics, it’s called a third-party request. The issue? How long your page takes to load depends on how quickly the third-party server responds.
This is a huge problem because you’re not in control of your page loading time. To take back control, think about lazy loading third-party content like embedded YouTube videos. You could also try hosting scripts for necessary programs like Google Analytics locally rather than externally.
Finally, if a plug-in you use makes its own third-party requests, switch it for another plug-in where possible.
How to Make Fewer HTTP Requests
- Remove Unnecessary Plug-Ins
Figure out which plug-ins are installed and remove those that you don’t use.
- Replace Heavy Plug-Ins With Streamlined Ones
Audit the plug-ins you keep and replace them with more efficient ones if they’re available.
- Remove Unnecessary Images
Delete images that don’t add value since each one creates an HTTP request.
- Reduce the File Size for Remaining Images
Compress the images you keep to reduce load time.
- Drop Unnecessary Videos
Only keep videos that add value to your page.
- Enable Lazy Load
Use a plug-in that allows images and videos to load once a user scrolls.
- Use Content Caching
To prepare your site for content caching avoid using cookies; use the same URL for content used on different pages; build an image library and re-use them; and audit your site’s ability to be cached.
- Reduce Third-Party Requests
Try not to include content that pulls from a third party, like YouTube, since your page load time depends on theirs. You should also replace plug-ins that rely on third-party requests.
Conclusion
HTTP requests are essential to displaying a website and giving your audience an engaging experience. However, too many HTTP requests can disrupt your website performance and deter would-be customers from doing business with you.
The good news? With a few simple tweaks, you can ensure browsers make fewer HTTP requests to your website. You can boost page loading time, improve a webpage’s visual appeal, and, ultimately, increase conversions in the long run.
If you’re not sure where to get started with improving your website’s performance, check out my consulting services and we’ll see how I can help.
Have you tried reducing the number of HTTP requests on your website? Which strategies are working for you?